I am a big fan of Deathspank. I love the art style, I like the humor, the gameplay, the combat, the inventory, the start menu, all of it. You can see that in the game I currently work on (Kweetet): some of the art style has a resemblance, the dialog system is the same and: we've got a rolling world too. I really like the rolling world effect in Deathspank, it creates a cartoony feel for the world in general. So I said the concept artist that I really wanted it in the game, he liked it too, so we implemented it. In this post I'd like to explain how we did it, what problems were encountered and how we solved them or didn't solve them.
Here is a movie that illustrates the effect in the game:
The shader
The idea behind it is actually very simple, we just displace the vertices of any mesh in the vertex shader according to a parabola. The vertex shader of the main material in Kweetet looks like this:
#pragma vertex vert #pragma fragment frag #pragma multi_compile __ BEND_ON #pragma multi_compile __ BEND_OFF ... v2f vert (appdata_t v) { v2f o; #if defined(BEND_OFF) o.vertex = mul(UNITY_MATRIX_MVP, v.vertex); #else #if defined(BEND_ON) o.vertex = mul(UNITY_MATRIX_MVP, DSEffect(v.vertex)); #else o.vertex = mul(UNITY_MATRIX_MVP, v.vertex); #endif #endif o.texcoord = TRANSFORM_TEX(v.texcoord, _MainTex); ... return o; }
As you see at the top, we have two multi compile directives. The first one is used to enable bending on a global level via a shader keyword. That way all materials bend if it's enabled in the current scene. Sometimes however you do want to disable the bending, even if the world bends, for example objects that are shown in the UI instead of the scene. To do that enable the BEND_OFF keyword via the material. We use these two because we can't disable the BEND_ON keyword via the material if it was enabled via a global shader keyword.
If BEND_OFF is disabled and BEND_ON is enabled, you see that the function DSEffect is called before we multiply the vertex with the modelviewprojection matrix (DSEffect as short for "DeathSpankEffect" - I called it like that when we were still experimenting and never took the time to refactor). That function looks like this:
uniform float _HORIZON = 0.0f; uniform float _ATTENUATE = 0.0f; uniform float _SPREAD = 0.0f; float4 DSEffect (float4 v) { float4 t = mul (_Object2World, v); float dist = max(0, abs(_HORIZON - t.z) - _SPREAD); t.y -= dist * dist * _ATTENUATE; t.xyz = mul(_World2Object, t).xyz * unity_Scale.w; return t; }
There are three global variables, that I'll explain further. First we put the given vertex in world space. Then we calculate it's z depth (more on that line later). Then we apply the parabola formula:
y = -a * z^2
where a is the attenuation of the parabola. It's a negative attenuation so the world goes down. (If it were positive the world would bend upwards. Can be cool too). We add this result to the y value of the vertex. Then we put the vertex back in object space and return the result. In Unity 4.x you need to multiply with unity_Scale.w, in Unity 5 this is no longer needed.
For the characteristics of our game we only need bending in the z direction, and only with a parabolic function. But off course we can use other functions that alter the y value in function of both the z and the x coordinates.
The bendcontroller
In a scene that needs to bend we place a gameobject with a bend controller script attached, that looks something like this:
using UnityEngine; public class HeroBendController : MonoBehaviour { public float attenuate = 1.0f; public float horizonOffset = 0.0f; public float spread = 1.0f; public Transform player; private void Update () { Shader.EnableKeyword("BEND_ON"); Shader.SetGlobalFloat("_HORIZON", player.position.z + horizonOffset); Shader.SetGlobalFloat("_SPREAD", spread); Shader.SetGlobalFloat("_ATTENUATE", attenuate); } private void OnDisable() { Shader.DisableKeyword("BEND_ON"); Shader.SetGlobalFloat("_ATTENUATE", 0); Shader.SetGlobalFloat("_SPREAD", 0); Shader.SetGlobalFloat("_HORIZON", 0); } }
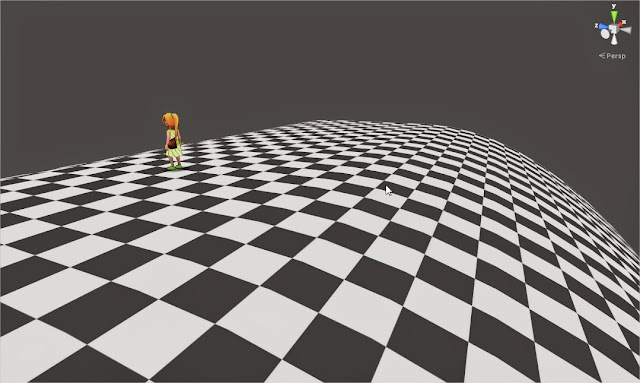
We need the transform of the avatar of the player (or some other reference), the z position of the avatar needs to be the top of the parabola, so this is the offset we have to apply on the vertices of the other meshes. This is what I called the _HORIZON variable in the shader. It's the z coordinate in world space where the top of the parabola will be. It looks something like this:
In this case the avatar is walking on top of the world, but most of the time we want the horizon to be a bit higher, so that's why we have the horizonOffset value in the controller. This is the same scene, but with an offset of 3:
And that's it. There's nothing more to it than this to achieve the bending world effect. Unfortunately the effect introduces some consequences that need to be addressed, if the game is impacted by them.
Raycasting
The effect is done in the vertex shader, not on the actual vertices. This means that the meshes in the game do not bend, and thus the physics world doesn't bend. This is a good thing, because if the physics world would bend, everything would start to fall off. The same goes for pathfinding meshes; they are still valid. The raycasts that may be used in pathfinding are valid too, so everything remains ok.
But when we perform a raycast from the camera into the scene, to select objects in the world or to select the next position that the avatar needs to walk to, things are more difficult. The user will click on the visual position of an object but if the object is bended the actual location in the physics world is different.
The following image illustrates this: the user wants to click above the cube in the scene on the floor (the red ray) but will actually click on the cube. If the user would have clicked on the bottom of the cube (to select it for example) he would have clicked on the floor instead.
My first idea was to determine the position that the ray hits in the visual world by calculating the intersection of the ray with the parabola. I projected that position back to its original height and then I did a raycast to that position instead. This worked quite perfectly for situations similar to the one in the above image, however when the ray is above the horizon we don't have an intersection point, so this solution doesn't cover all cases.
The best solution of course is not to use these raycasts at all of course. This is what Deathspank does; navigation is not done by clicking on the next spot where Deathspank needs to go but with the keys or the gamepad. Interaction with objects is done when you're close to them with keys or the gamepad. In the pc version of DeathSpank you can use the mouse to navigate, so I don't know what solution they've come up with.
Animal Crossing uses a rolling world as well. I've never played it but since it's a 3DS game I don't think there's ever any raycasts needed from the camera, so they won't have this issue either.
With Kweetet we are targeting children in primary school with possibly limited gaming skills playing on a pc in the browser, so they need to be able to do everything with a single mouse click. So I had no choice but to find a solution, or we would have to abandon the idea entirely.
In the game, objects can be interacted with once they are within a certain distance to the avatar. That distance is mostly between 3 and 5 units. This means that if we create an area of +/- 5 units around the avatar where the world doesn't bend, all relevant raycasts will be correct. This is what the _SPREAD variable does in the vertex shader. it flattens the top of the parabola, creating an area around the avatar where physics and visuals match.
This turned out to be the perfect solution, raycasts work where they should and the flat area around the player is small enough to still enjoy the effect of the world bending.
Frustum culling
Frustum culling is done before any vertex shaders are executed (obviously, or it wouldn't be culling). Because of that, objects that are bended into the view of the camera but are actually outside of it get culled. The result is that these objects pop in and out when they shouldn't.
In the above image the red line and circle is the non bended world, the black line and circle is the bended world. The blue lines depict the camera frustum. As you can see, the circle will be culled, while it should be visible.
These objects are typical small and highly located in the world. Ideally, we want to disable frustum culling for these objects, but that is not possible in Unity.
[Start edit]
The first comment on this post pointed me in another direction to solve this issue, so I changed this part. In Unity 4 it wasn't possible to change the camera used for culling without affecting the camera used for rendering. It turns it that in Unity 5 this has been made possible!
This totally removes the need to, as I used to do, enlarge bounding boxes of meshes or combine them into larger objects. Instead, you can add a script to the camera that looks somewhat like this:
using UnityEngine; public class BenderCamera : MonoBehaviour { [Range(0, 0.5f)] public float extraCullHeight; public Camera _camera; private void Start() { if(_camera == null) _camera = GetComponent<Camera>(); } private void OnPreCull() { float ar = _camera.aspect; float fov = _camera.fieldOfView; float viewPortHeight = Mathf.Tan(Mathf.Deg2Rad * fov * 0.5f); float viewPortwidth = viewPortHeight * ar; float newfov = fov * (1 + extraCullHeight); float newheight = Mathf.Tan(Mathf.Deg2Rad * newfov * 0.5f); float newar = viewPortwidth / (newheight); _camera.projectionMatrix = Matrix4x4.Perspective(newfov, newar, _camera.nearClipPlane, _camera.farClipPlane); } private void OnPreRender() { _camera.ResetProjectionMatrix(); } }
This adds a bit on the top and bottom of the culling camera, as you can see in this screenshot (the grey lines are the view frustum of the render camera, the colored lines are the view frustum of the cull camera):
This solution solves the culling issue completely, without any manual intervention other than tweaking the extra cull height value.
[End edit]
Particles
Another thing to consider are particles. With particles you can choose between meshes or billboards. With meshes nothing changes so you can use the same vertex shader, but billboards are passed in camera space instead of object space to the vertex shader. Thus we need a camera to world space matrix to achieve the bending effect on billboard particles. I have this in a script on my camera:
private void OnPreCull() { Shader.SetGlobalMatrix ("_Camera2World", camera.cameraToWorldMatrix ); Shader.SetGlobalMatrix ("_World2Camera", camera.worldToCameraMatrix ); }
And with these matrices we have this function for the vertex shaders:
float4x4 _Camera2World; float4x4 _World2Camera; float4 ParticleDSEffect (float4 v) { float4 t = mul (_Camera2World, v); float dist = max(0, abs(_HORIZON - t.z) - _SPREAD); t.y -= dist * dist * _ATTENUATE; t.xyz = mul(_World2Camera, t).xyz; return t; }
Which is basically the same one, but without the unity_Scale and using the other matrices. We override the built-in particle materials in Unity to use this bending function when appropriate. In other words, this situation is easily fixed, but it requires some careful handling of the shaders.
Conclusion
This is in short how we've implemented this technique in our game and how we solved certain problems. I'm by no means sure that these are good solutions, so I'm happy to receive feedback on all of this. I'm planning to set up a Unity project on github where I can place all the scripts I describe on this blog, with demo scenes of every technique. And if this post helps the reader to apply this technique in another game then I'm pleased to be able to contribute.
[Edit]The unity project with a demo is now available here (it's a bitbucket repo instead of github). Look for the world bender scene in the project.[/Edit]
[Edit]Since 2018.2 is out, I also have a node that can be used in a shader graph, read all about it here.






7 comments:
I'm working on a vertexly spherized world now, and I found out that the frustrum culling can be controlled if you set the camera settings for culling in OnPreCull() and then restore the real view in OnPreRender().
OMG that's totally it! I can't believe I missed this, I've been looking for exact that solution but somehow never stumbled upon the existence of these functions.
Many thanks for the tip, I'll update my post once I've integrated it in the code!
Very cool! I want something similar for the game I am making and this was a great starting point. I want to modify/extend existing shaders and add this functionality, do you how any suggestions on how I could do that?
A simple case would be the built-in unity sprite material and I more tricky one (I'm guessing) the materials for Spine (animation tool).
I'm fairly new to vertex shaders, so any hints or tips are greatly appreciated!
I realised I could download the built in shaders from unity and do:
"OUT.vertex = mul(UNITY_MATRIX_MVP, DSEffect(IN.vertex));"
So just slight mod to the vertex shader of Unity's orignal sprite shader. So I can do allot of the stuff I want now. But any tips or comments are still appreciated :)
You can solve the ray casting problem by using a Numerical Inverse to estimate the positions on a ray in curved space to positions in uncurved space.
Basically you guess where the position of a curved point might be in uncurved space ( you can just start with the original curved space position) put that guess into your bending algorithm. And then you compare the result with the original curved position by subtracting the result by the original curved position and see how big the error is. If it is within your set tolerance you have your position if not you adjust the guess by subtracting half of the error from the guess and put the adjusted guess back into the bending algorithm. Iterate several times until the result is within tolerance or it passed the iteration threshold. Usually ten iterations is enough. Do this for several points on a ray and the resulting points can be used to shoot rays from point to point or just do an overlap sphere on each point.
With Burst and the Jobs system it's quite fast since you can run several calculations in parallel
Though your bending code is not really complex so you might just solve it with an analytical approach and just create an inverse function and feed points from on a ray in curved space trough that function to get the uncurved space position.
using UnityEngine;
public class SwipeManager : MonoBehaviour
{
private Vector2 startTouchPosition, endTouchPosition;
private float swipeRange = 50f; // Minimum swipe distance
private float tapRange = 10f; // Tap threshold
public PlayerController playerController; // Link the PlayerController script
void Update()
{
foreach (Touch touch in Input.touches)
{
switch (touch.phase)
{
case TouchPhase.Began:
startTouchPosition = touch.position;
break;
case TouchPhase.Ended:
endTouchPosition = touch.position;
Vector2 distance = endTouchPosition - startTouchPosition;
// Horizontal Swipe
if (Mathf.Abs(distance.x) > swipeRange && Mathf.Abs(distance.y) < swipeRange)
{
if (distance.x > 0)
playerController.SwipeRight();
else
playerController.SwipeLeft();
}
// Vertical Swipe
else if (Mathf.Abs(distance.y) > swipeRange && Mathf.Abs(distance.x) < swipeRange)
{
if (distance.y > 0)
playerController.Jump();
else
playerController.Slide();
}
break;
}
}
}
}
Post a Comment